Ở bài trước, chúng ta đã tìm hiểu cách để sử dụng CSS trong HTML. Còn ở bài này chúng ta sẽ đi tìm hiểu 2 khái niệm là ID và Class trong CSS.
Trong HTML, ID và Class là thuộc tính được dùng để đặt tên (phân loại) cho các phần tử, mục đích là để tiện cho việc quản lý, định dạng các phần tử sau này.
Đối với những chương trình lớn thì việc đặt id và class là thật sự rất cần thiết để tạo tính thống nhất và phân loại sử dụng cho chương trình. Để hiểu tại sao ta phải dùng id và class thì hãy xem ví dụ bên dưới.
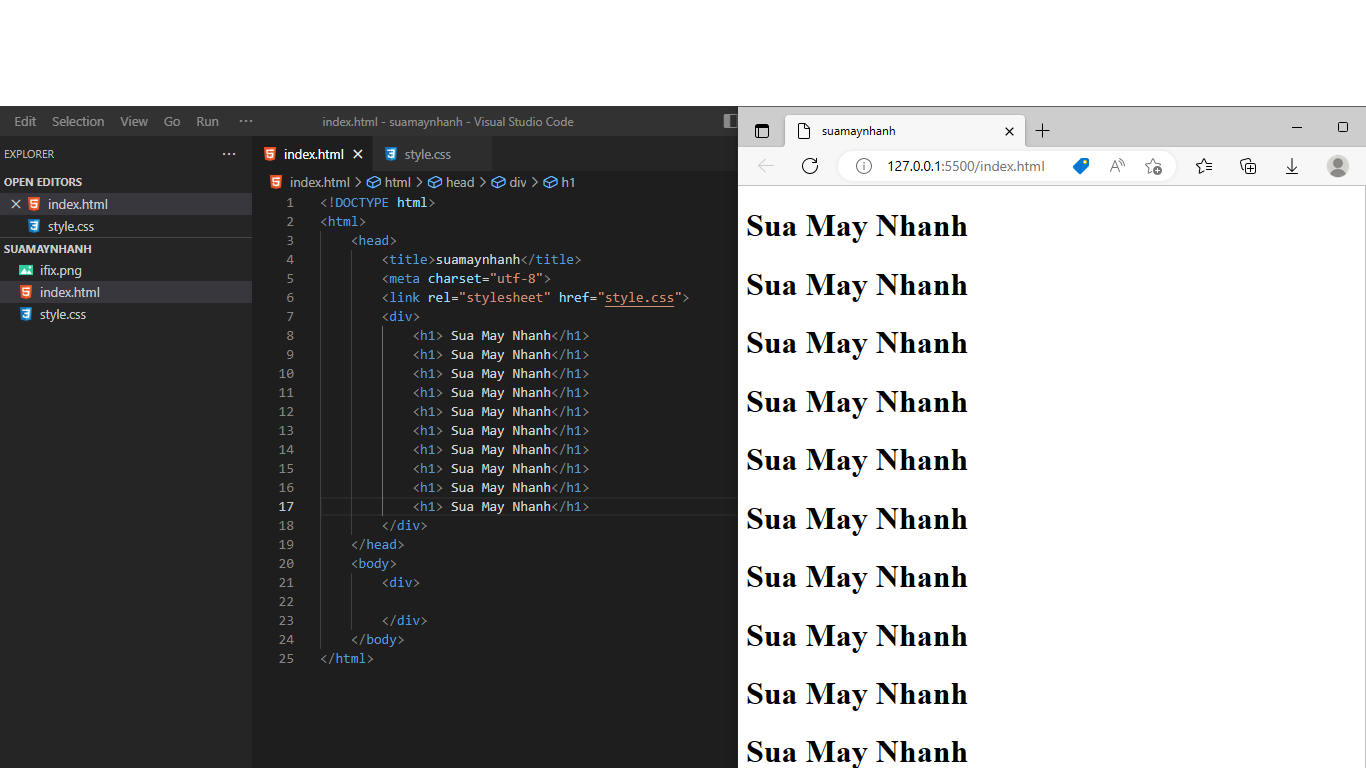
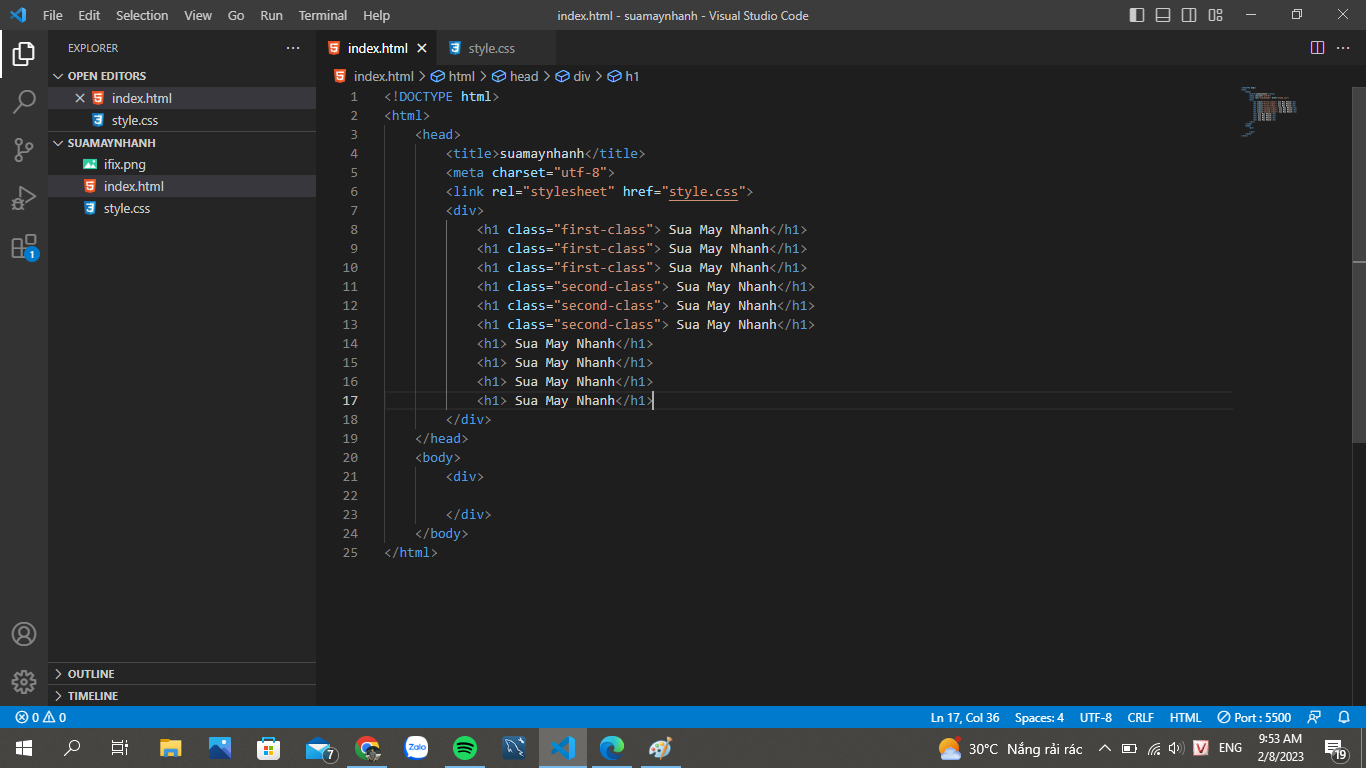
Chả hạn, tôi có 1 trang web có 10 thẻ h1 như hình bên dưới
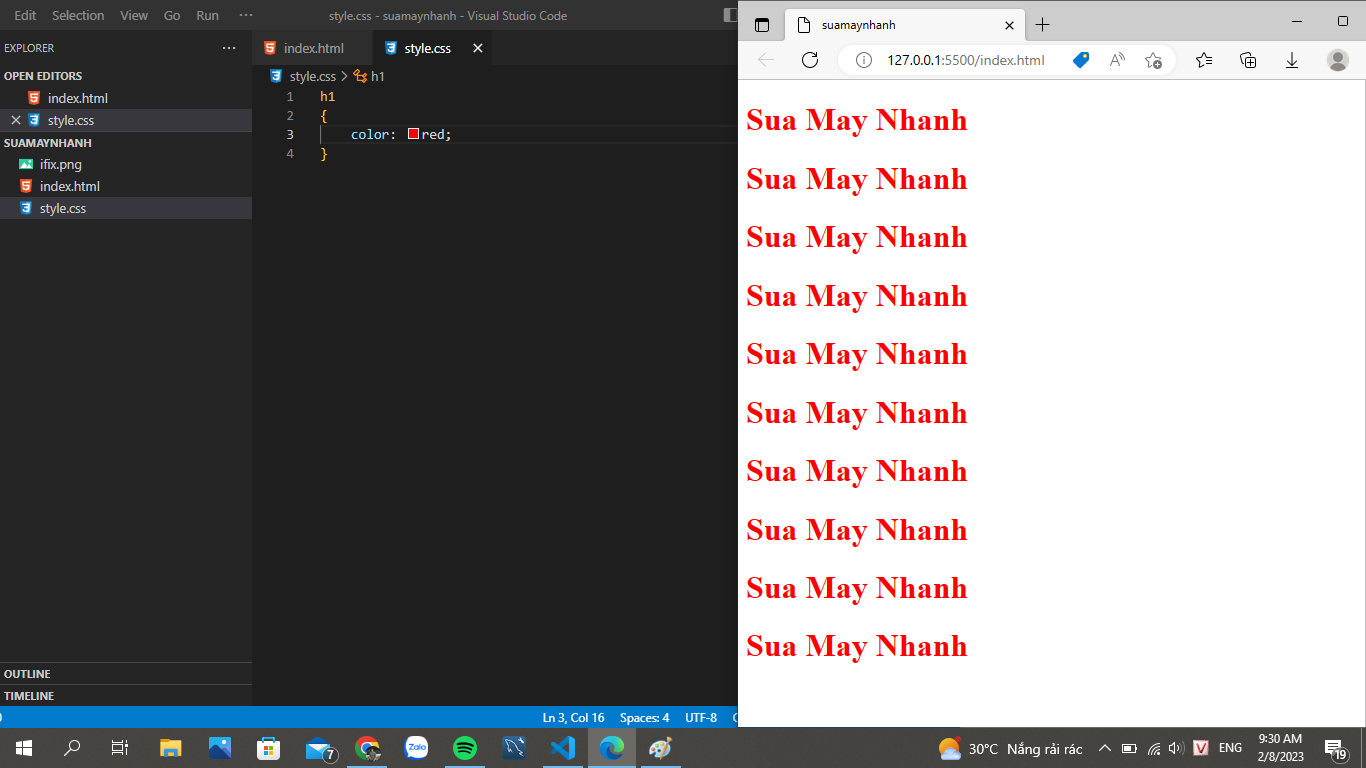
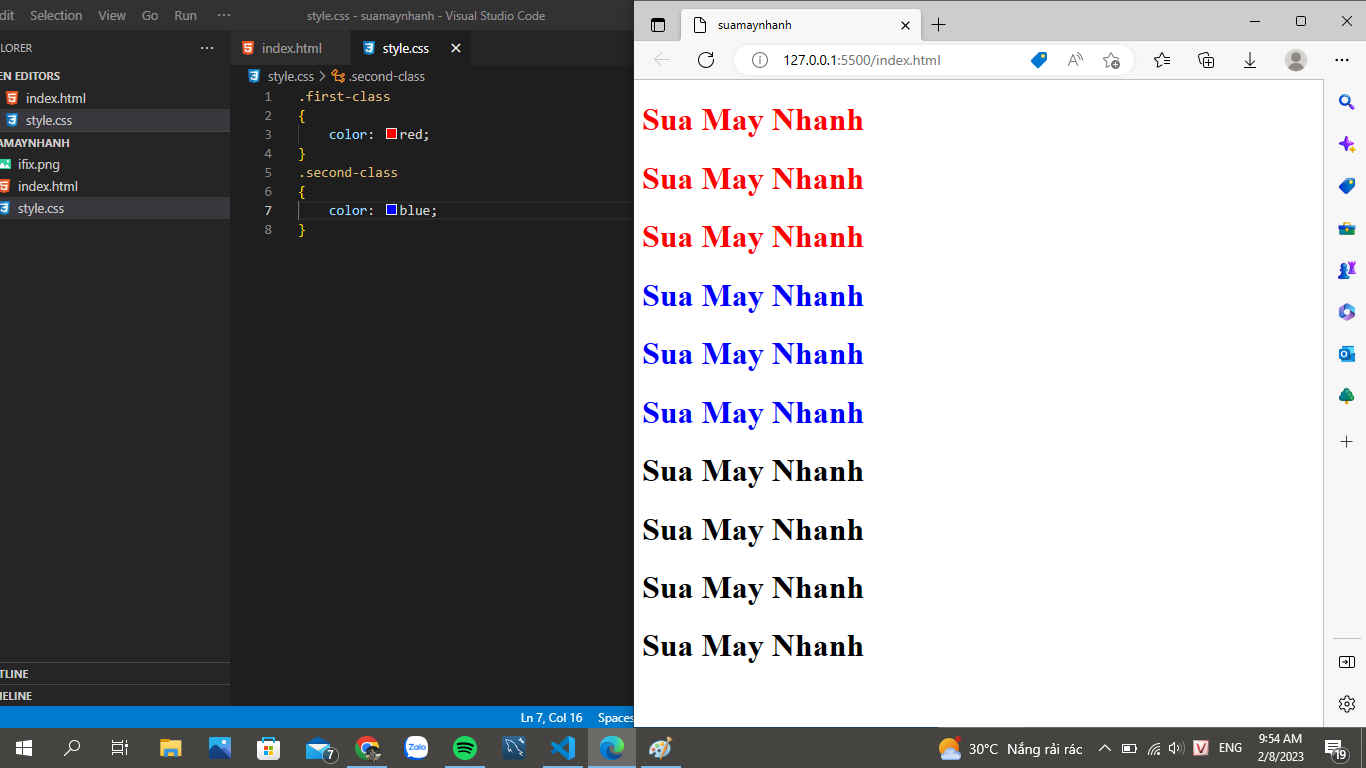
Bây giờ, dùng kiểu nhúng External để chỉnh style ta vào file .css để điều chỉnh thì ta thấy kết quả như hình bên dưới
Như vậy, ta thấy khi ta chỉ chỉnh sửa 1 thẻ h1 nhưng các thẻ h1 khác đều bị tác động. Nhưng bây giờ trong chương trình ta chỉ muốn 1 hoặc chỉ vài thẻ h1 được định dạng màu vậy thì ta phải làm sao.
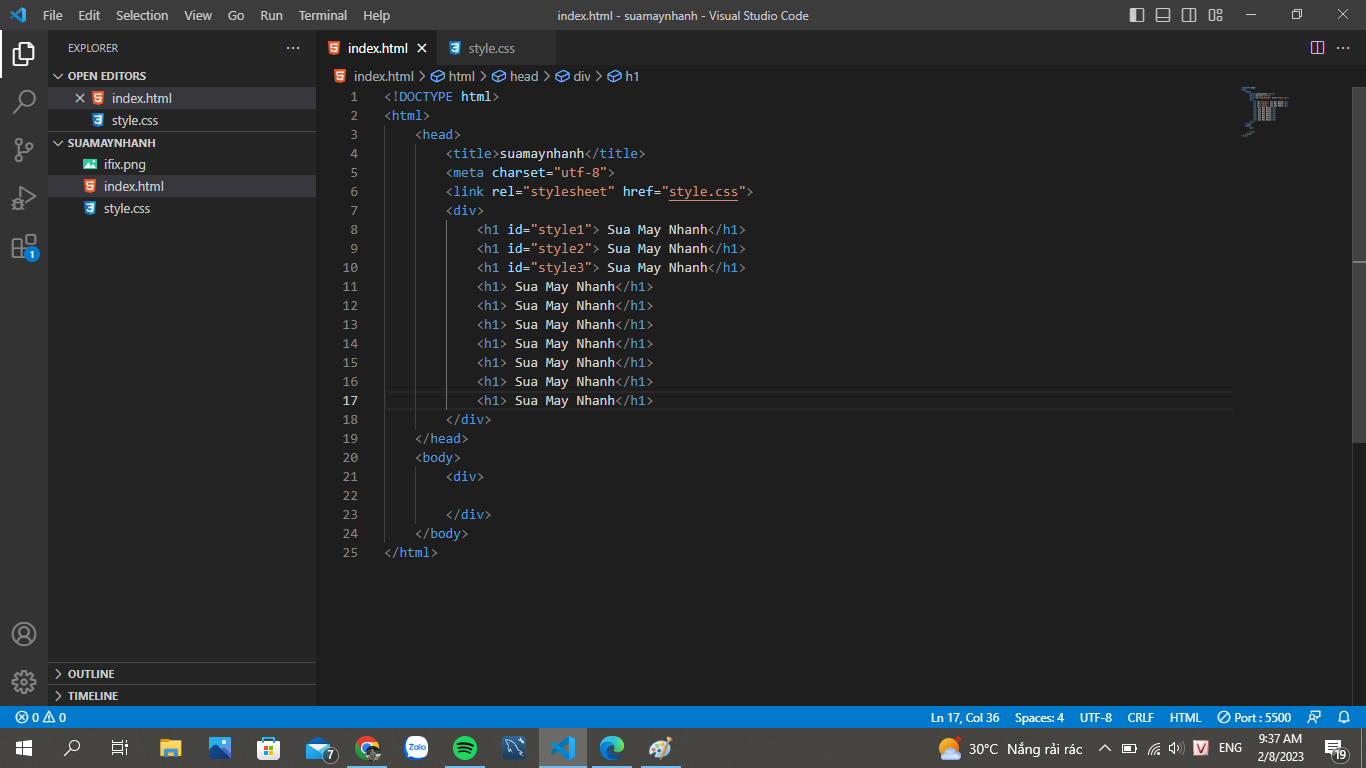
Đến lúc này ta phải cấp id cho thẻ mà ta muốn chỉnh style cho nó như hình bên dưới
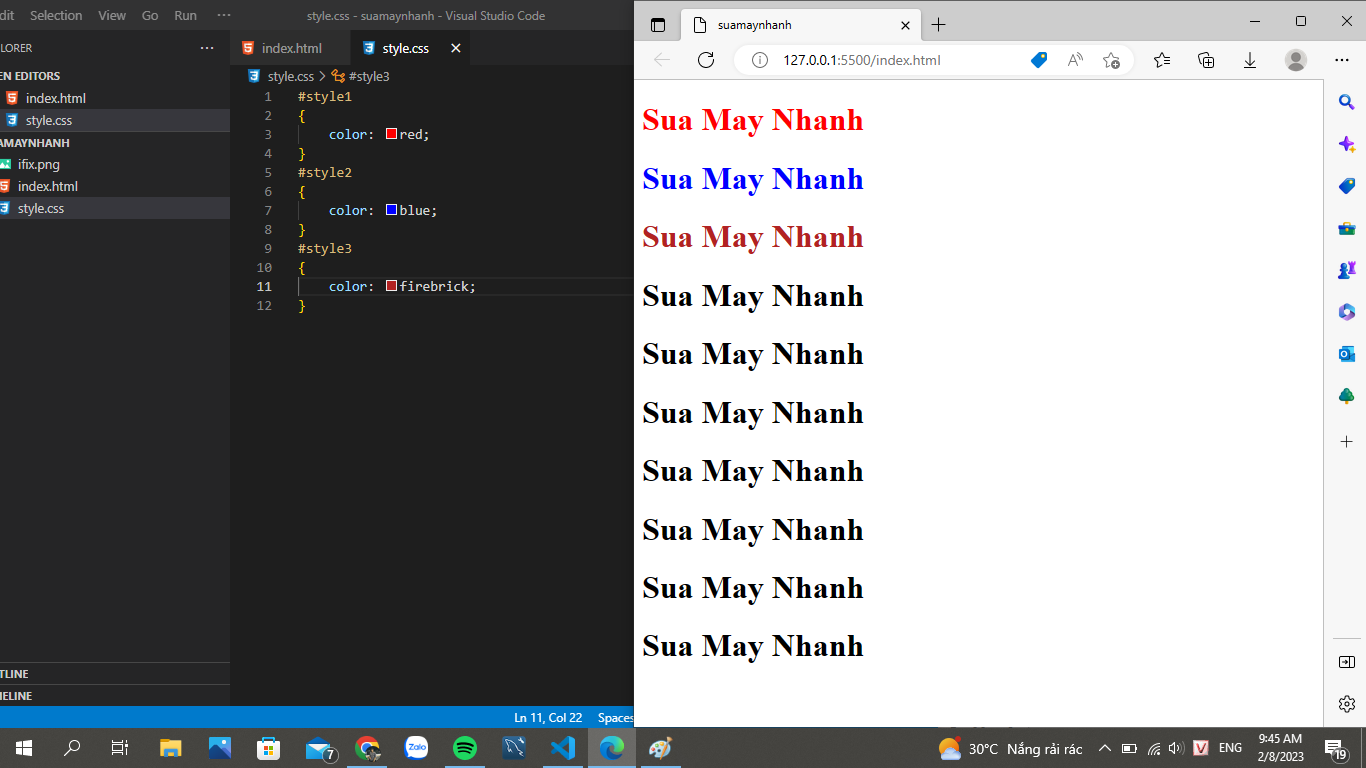
Sau đó, để chỉnh style id ta vào file .css để truy cập được id ta dùng dấu “#” kèm theo tên id và ta định dạng style cho nó.
Lưu ý: Đã là id tức là nó như một khóa riêng biệt, cho nên các thẻ không được đặt trùng tên id với nhau tức là 1 thẻ là 1 id. Nếu các bạn đặt nhiều thẻ trùng id với nhau mục đích để tiện và nhanh cho việc chỉnh style đối với những thẻ có cùng style thì chương trình vẫn chạy nhưng thứ nhất theo quy chuẩn viết chương trình thì việc làm như thế là không hợp lệ , thứ hai là khi sử dụng kết hợp javascript để viết chương trình thì việc select đối tượng sẽ bị lỗi nhé.
Chính vì thế, ta mới có thuộc tính class dùng để chỉnh style cho nhiều thẻ tương đồng style với nhau.
Để sử dụng thuộc tính class cho file .css ta dùng dấu chấm “.” kèm theo tên class
Lưu ý: Tên của class phải dính liền nhau không được dùng dấu cách ” “, nếu dùng dấu cách nó sẽ xác định element đó có 2 class khác nhau. Bởi vì, 1 element có thể có nhiều class cho nên nếu element của bạn có 1 class thì nên đặt tên không có dấu cách , còn trong trường hợp có nhiều class thì ta ngăn cách nhau bới dấu cách ” “.
Như vậy, ta đã tìm hiểu thế nào là ID và Class trong HTML ta thấy được việc cực kì cần thiết của ID và Class. Vừa rồi ví dụ trên chỉ là ví dụ nhỏ cho các bạn hình dung ra , nhưng các bạn vẫn nên tập nó thành 1 thói quen hãy sử dụng id và class để khi viết những project lớn các bạn sẽ làm quen được cách đặt id và class. Chứ một chương trình lớn có thể có hàng trăm, hàng ngàn phần tử mà các bạn không sử dụng id và class khi muốn chỉnh sửa ta phải truy cập lại từng phần tử để chỉnh sửa thật sự rất tốn thời gian và độ hiệu quả không cao.
Bài viết đến đây kết thúc suamaynhanh cảm ơn các bạn đã theo dõi bài viết.
By VenusakaVXT