Sau khi đã hoàn thành 5 bài học đầu tiên ở phần lộ trình HTML của suamaynhanh. Bây giờ, chúng ta chuyển đến lộ trình CSS.
Ở lộ trình này sẽ giúp bạn design một trang web HTML bổ trợ CSS một cách chuyên nghiệp hơn nhé.
Đầu tiên, ta sẽ tìm hiểu về CSS nhé.
Định nghĩa
CSS (Cascading Style Sheets) là một ngôn ngữ được sử dụng để tìm và định dạng lại các phần tử được tạo ra bởi các ngôn ngữ đánh dấu (HTML). Nói ngắn gọn hơn là ngôn ngữ tạo phong cách cho trang web. Bạn có thể hiểu đơn giản rằng, nếu HTML đóng vai trò định dạng các phần tử trên website như việc tạo ra các đoạn văn bản, các tiêu đề, bảng,…thì CSS sẽ giúp chúng ta có thể thêm style vào các phần tử HTML đó như đổi bố cục, màu sắc trang, đổi màu chữ, font chữ, thay đổi cấu trúc….
Cấu trúc CSS
[đối tượng được chọn]
{
thuộc tính : giá trị;
thuộc tính : giá trị;
...
}Bố cục CSS
Bố cục CSS thường chủ yếu dựa vào hình hộp và mỗi hộp đều chiếm những khoảng trống trên trang của bạn với các thuộc tính như:
- Padding: Gồm không gian xung quanh nội dung (ví dụ: xung quanh đoạn văn bản).
- Border: Là đường liền nằm ngay bên ngoài phần đệm.
- Margin: Là khoảng cách xung quanh bên ngoài của phần tử.
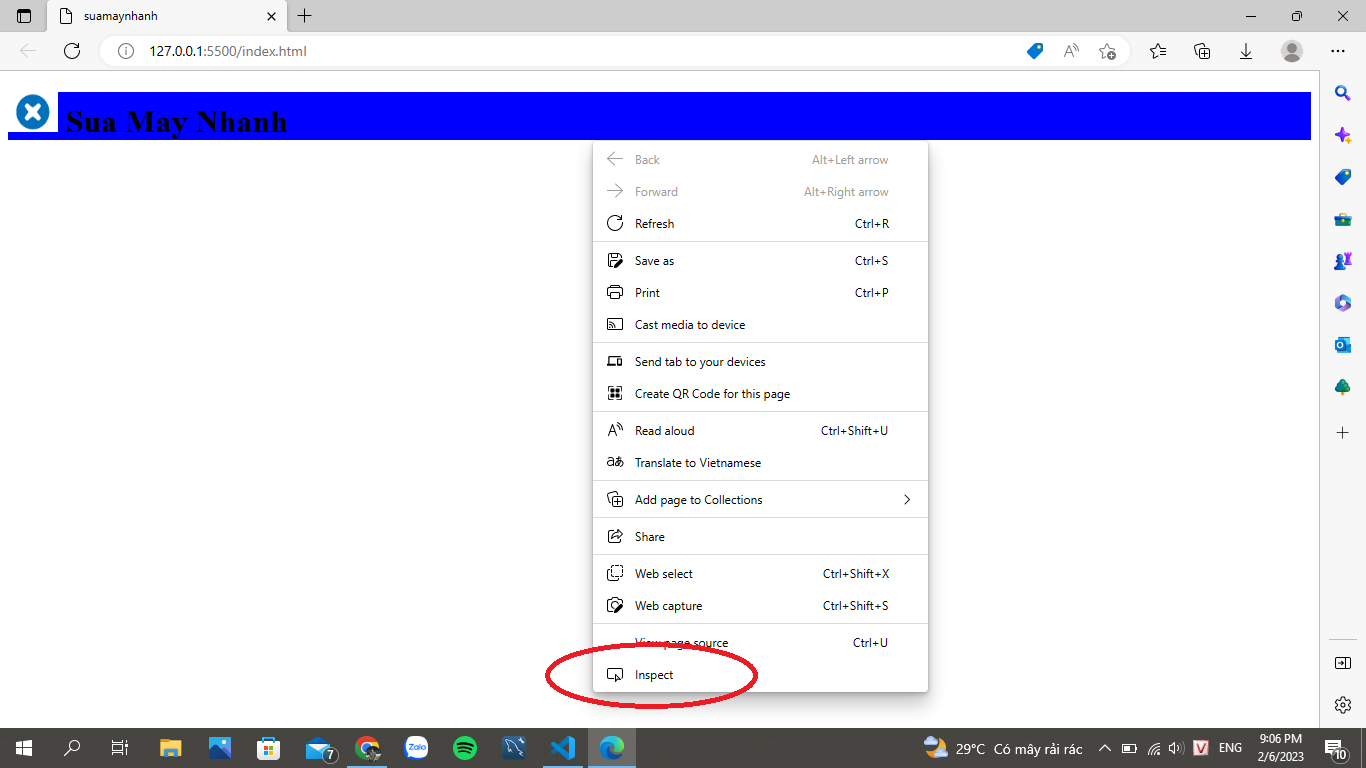
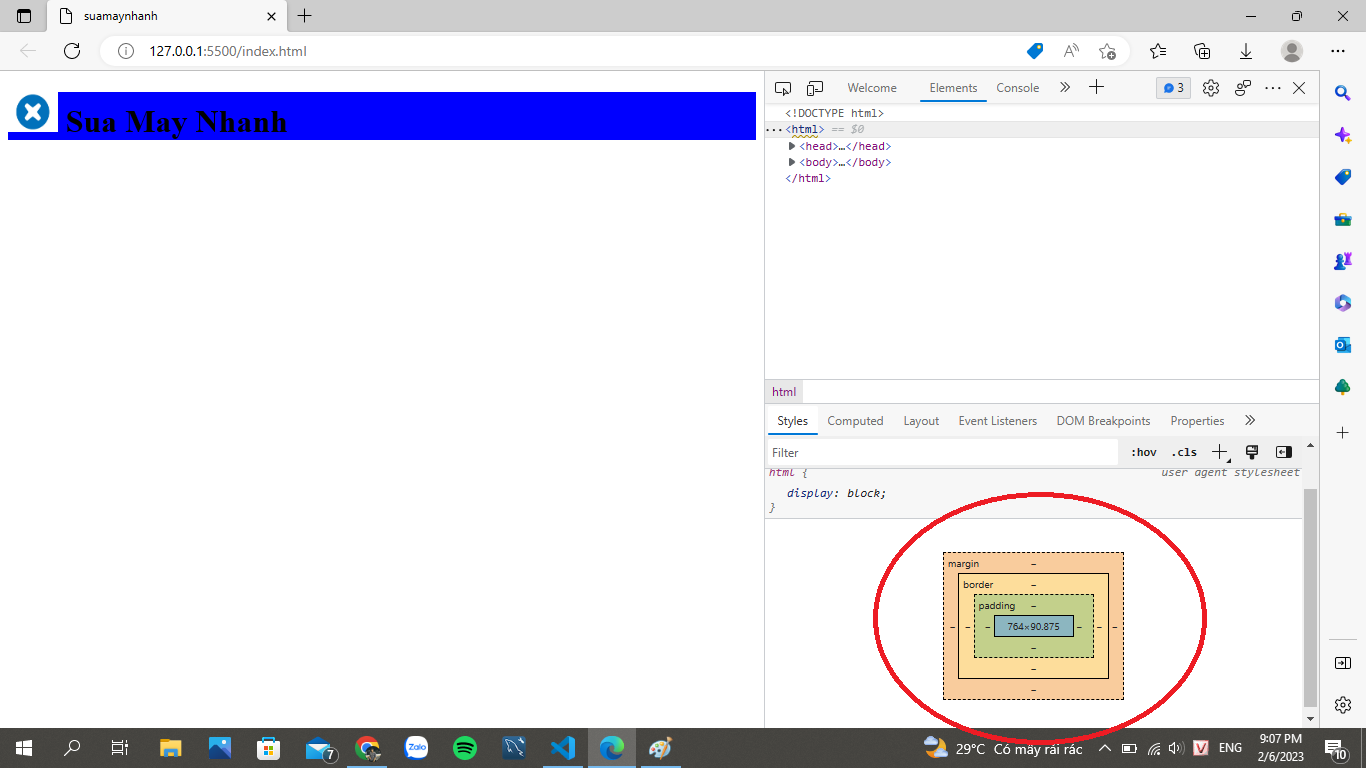
Để xem được 3 thuộc tính này các bạn mở trang web bạn design lên kích chuột phải chọn Inspect. Nó sẽ hiện ra giao diện như thế này bên góc phải màn hình.
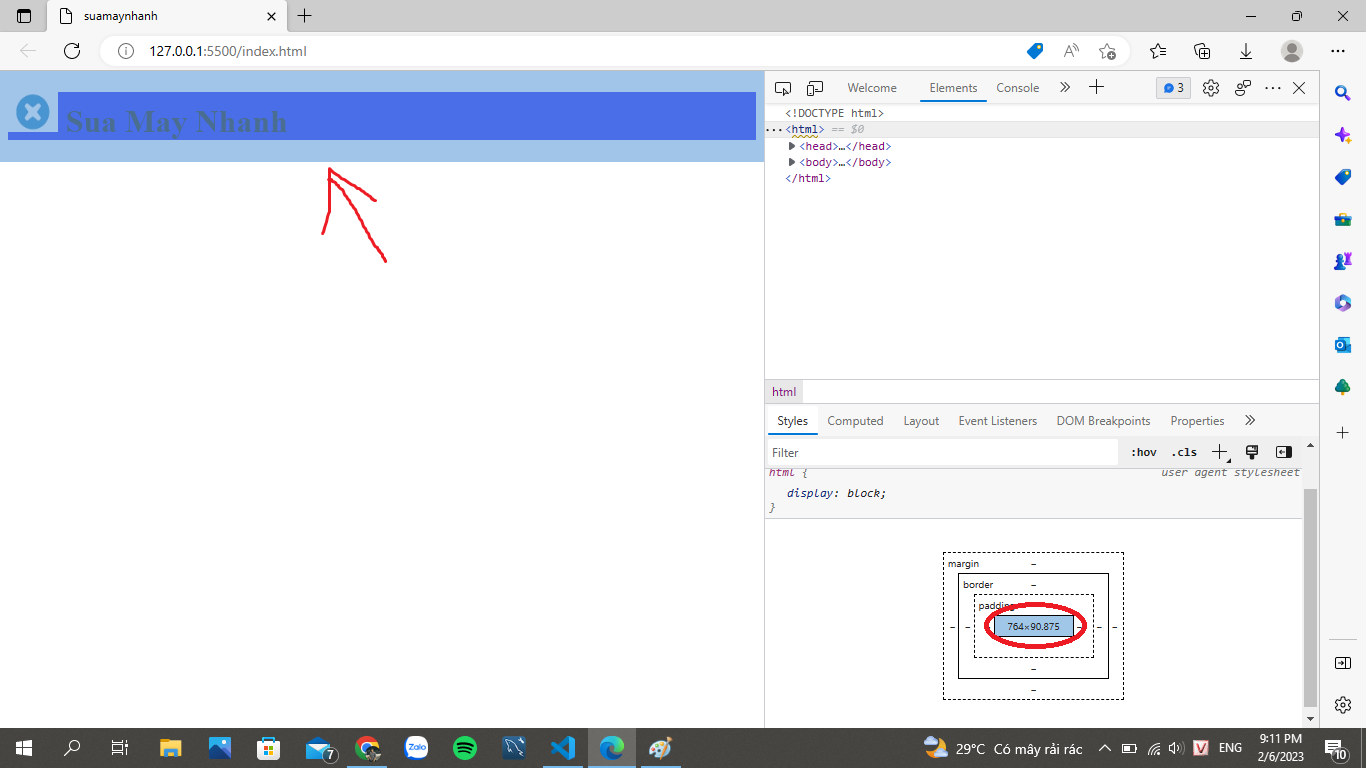
Bạn sẽ thấy hình chữ nhật được khoanh tròn đỏ ở hình trên, nó chính là bố cục CSS của trang web.
Bạn di chuyển chuột đến từng vùng trong hình chữ nhật nó sẽ định dạng bôi đen trên trang web cho bạn thấy.
Phần này, chúng ta chủ yếu tìm hiểu bố cục CSS sẽ gồm những thành phần nào còn các thuộc tính trên padding, border, margin các bạn sẽ được tìm hiểu rõ hơn ở những bài sau.
Tại sao phải sử dụng CSS?
Có bao giờ bạn tìm hiểu tại sao khi thiết kế web bằng HTML phải sử dụng CSS chưa? Đây là 3 lợi ích chính mà suamaynhanh đề xuất cho bạn biết tầm quan trọng CSS đối với HTML là như thế nào ngoài ra còn rất nhiều lợi ích khác nữa.
1. Giải quyết một vấn đề lớn
Trước khi có CSS, các thẻ như phông chữ, màu sắc, kiểu nền, các sắp xếp phần tử, đường viền và kích thước phải được lặp lại trên mọi trang web. Đây là một quá trình rất dài tốn thời gian và công sức. Ví dụ: Nếu bạn đang phát triển một trang web lớn nơi phông chữ và thông tin màu được thêm vào mỗi trang, nó sẽ trở thành một quá trình dài và tốn kém. CSS đã được tạo ra để giải quyết vấn đề này.
Nhờ CSS mà source code của trang Web sẽ được tổ chức gọn gàng hơn, trật tự hơn. Nội dung trang web sẽ được tách bạch hơn trong việc định dạng hiển thị. Từ đó, quá trình cập nhập nội dung sẽ dễ dàng hơn và có thể hạn chế tối thiểu làm rối cho mã HTML.
2. Tiết kiệm rất nhiều thời gian
Định nghĩa kiểu CSS được lưu trong các tệp CSS bên ngoài vì vậy có thể thay đổi toàn bộ trang web bằng cách thay đổi chỉ một tệp. Sử dụng CSS sẽ giúp bạn không cần thực hiện lặp lại các mô tả cho từng thành phần. Từ đó, bạn có thể tiết kiệm được tối đa thời gian làm việc với nó, làm code ngắn lại giúp kiểm soát dễ dàng hơn các lỗi không đáng có.
CSS tạo ra nhiều style khác nhau nên có thể được áp dụng với nhiều trang web, từ đó giảm tránh việc lặp lại các định dạng của các trang web giống nhau.
3. Cung cấp thêm các thuộc tính
CSS cung cấp các thuộc tính chi tiết hơn HTML để định nghĩa giao diện của trang web. CSS giúp người dùng nhiều styles trên một trang web HTML nên khả năng điều chỉnh trang của bạn trở nên vô hạn.
Để tìm hiểu các cách sử dụng CSS khi áp dụng vào code HTML mời các bạn đến với bài viết phần sau Cách sử dụng CSS trong HTML của suamaynhanh.
By VenusakaVXT