Ở bài trước, ta đã tìm hiểu về các thuộc tính background trong CSS, ở bài này ta sẽ tìm hiểu về thuộc tính vị trí (position) trong CSS nhé.
Position trong CSS dùng để định dạng vị trí của phần tử trên website. Khi sử dụng position các phần tử có thể đè lên nhau và được định dạng bằng 4 hướng là: top, right, bottom và left.
Phân loại: có 5 loại position
- Static
- Relative.
- Absolute.
- Fixed.
- Sticky.
Ở bài này, ta sẽ tìm hiểu 3 giá trị chính của position là relative, absolute và fixed nhé.
1. Relative
Relative là vị trị tương đối, phần tử sẽ lấy chính nó là góc tọa độ để định dạng vị trí và không phụ thuộc vào bất kì phần tử nào cả.
Cú pháp:
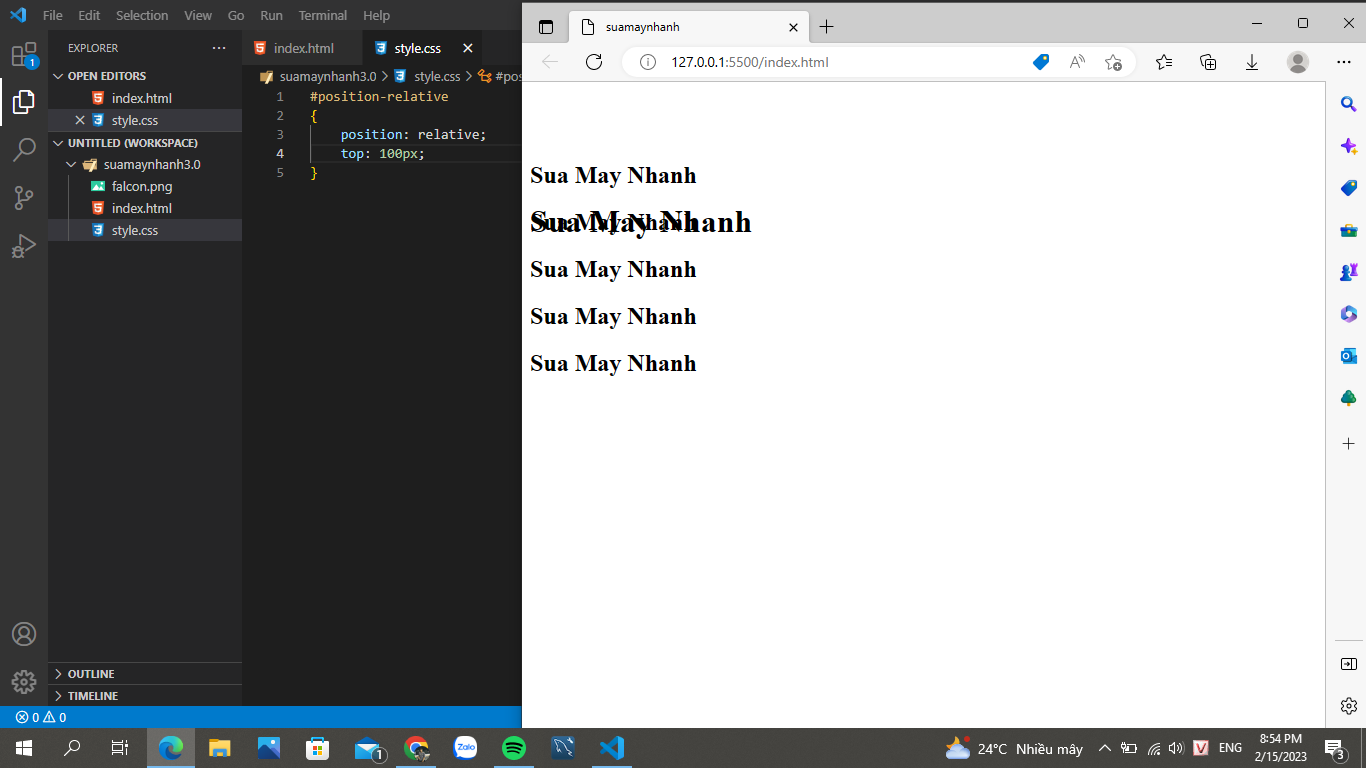
position: relative;
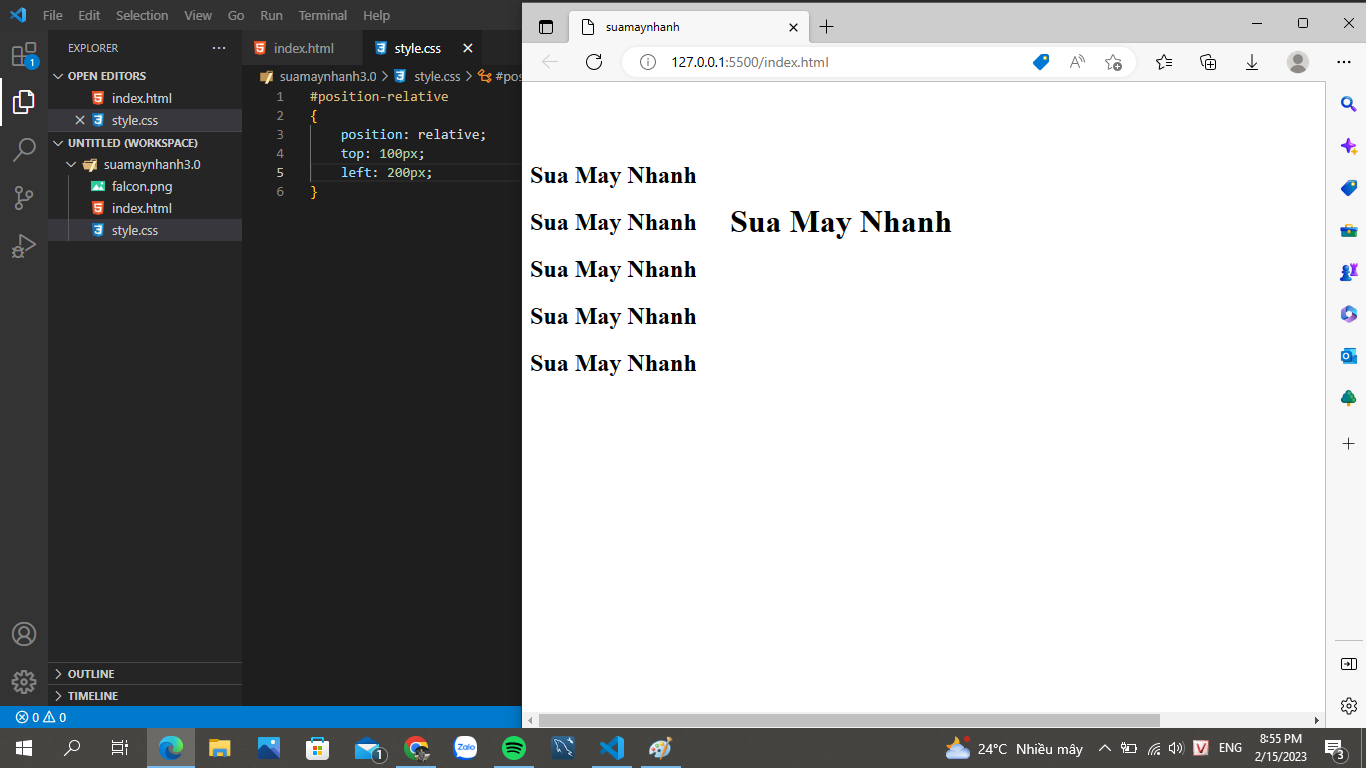
phương hướng: giá trị;
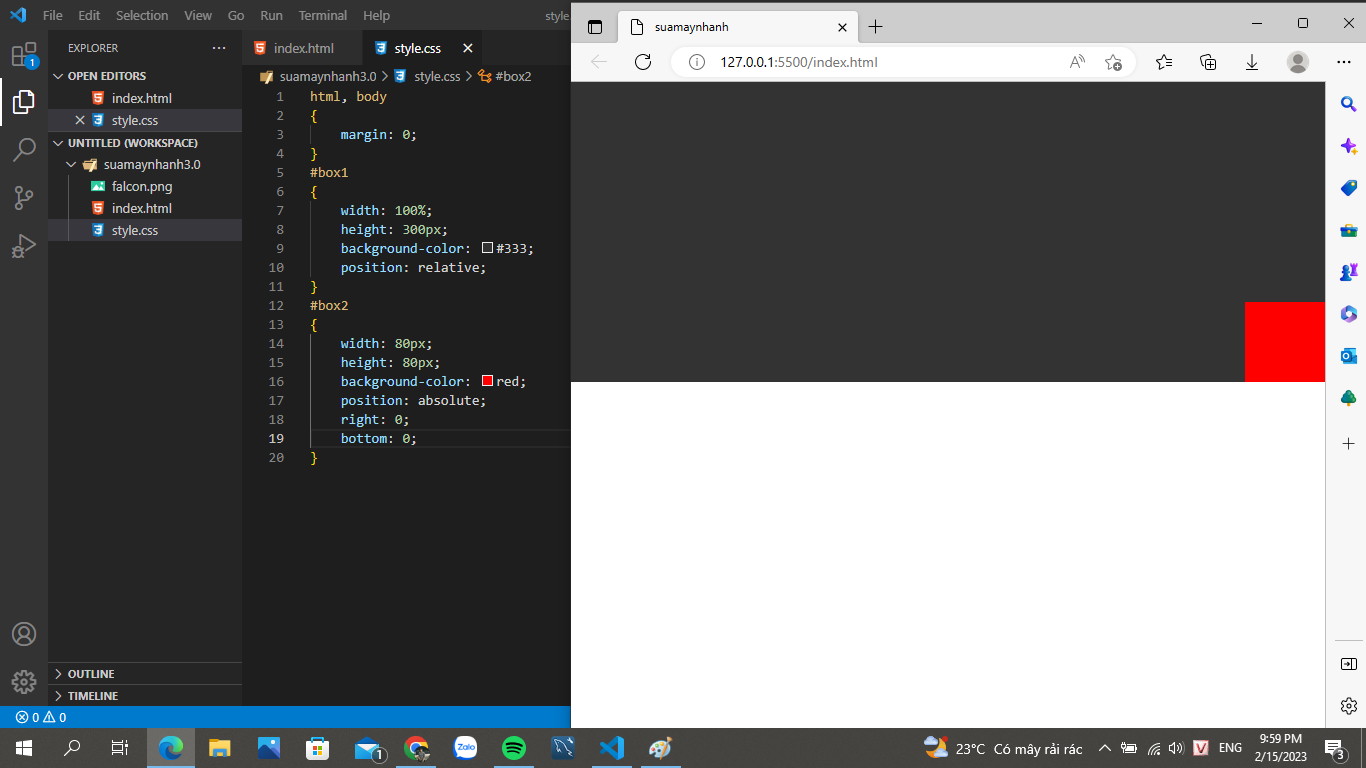
/* Phương hướng: top, right, bottom, left */Ví dụ:
Ta thấy, phần tử ta định dạng position: relative đè lên các phần tử khác, ta có thể tùy chỉnh tùy ý để các phần tử không đè nhau.
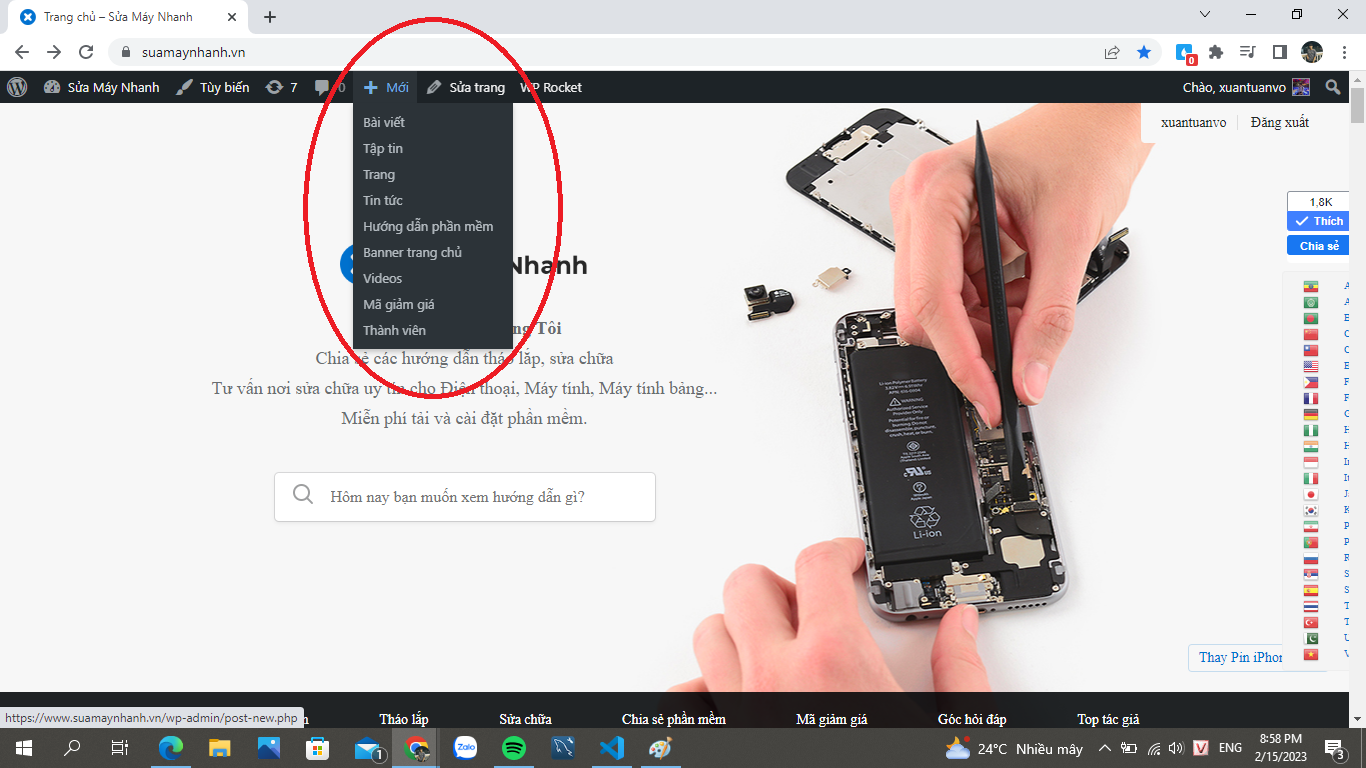
Ta thấy trường hợp này thường áp dụng cho các ứng dụng có menu, giao diện thông báo, tin nhắn, …. Khi ta kích chuột vào nó sẽ hiện lên 1 menu đè lên giao diện trình duyệt.
2. Absolue
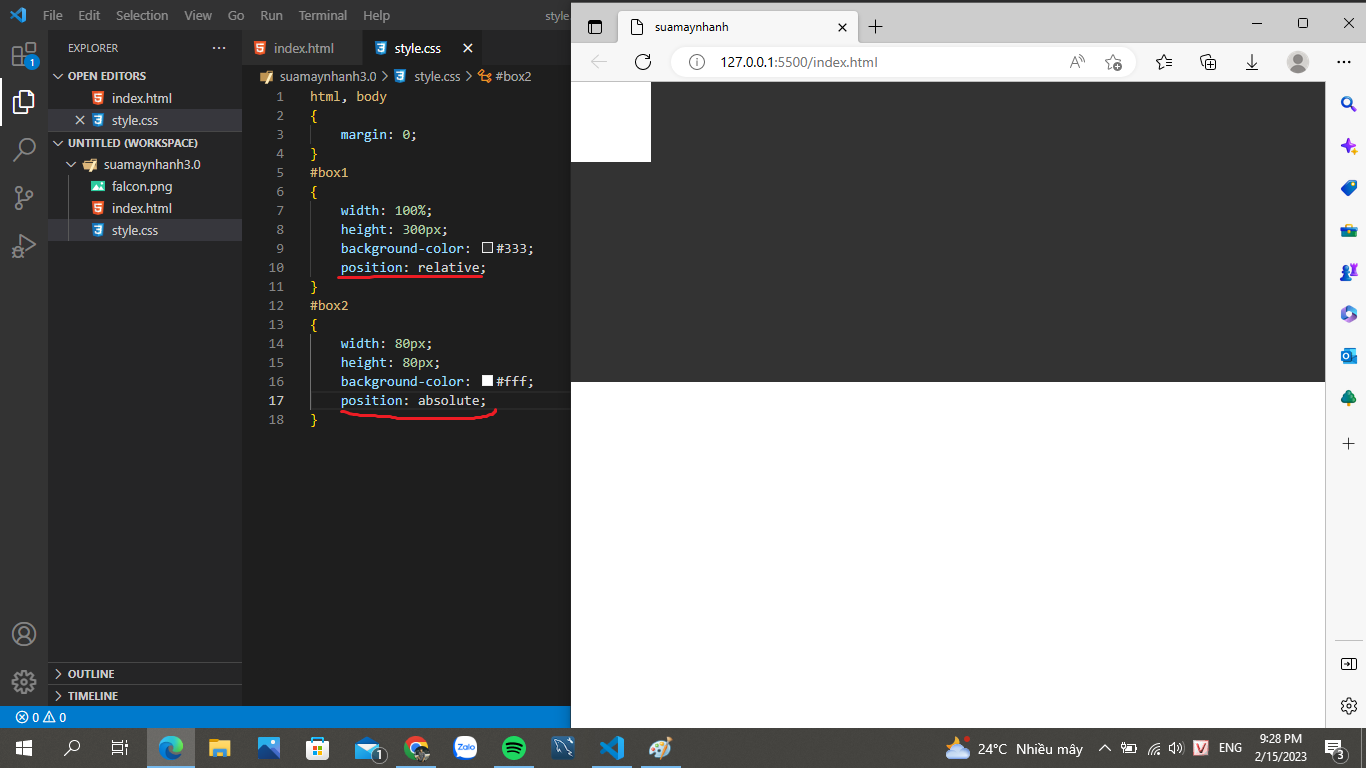
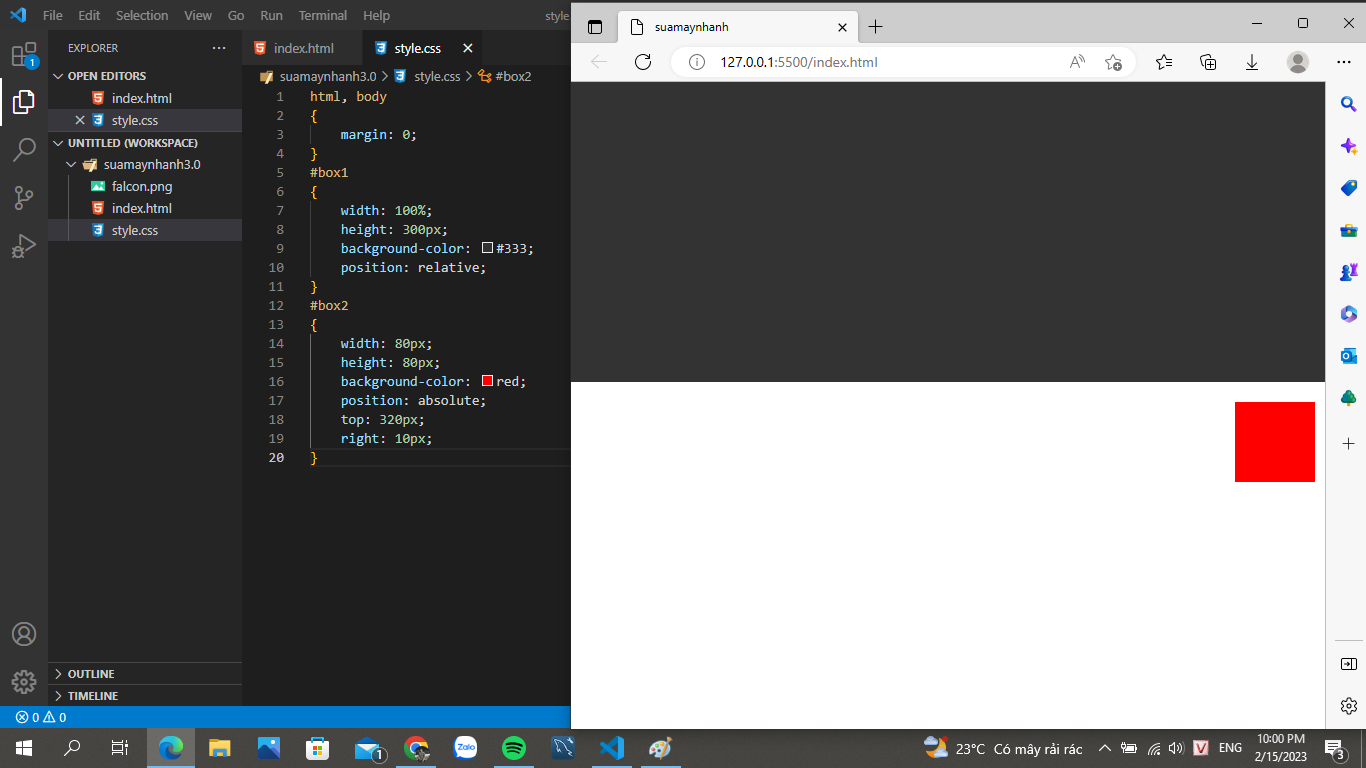
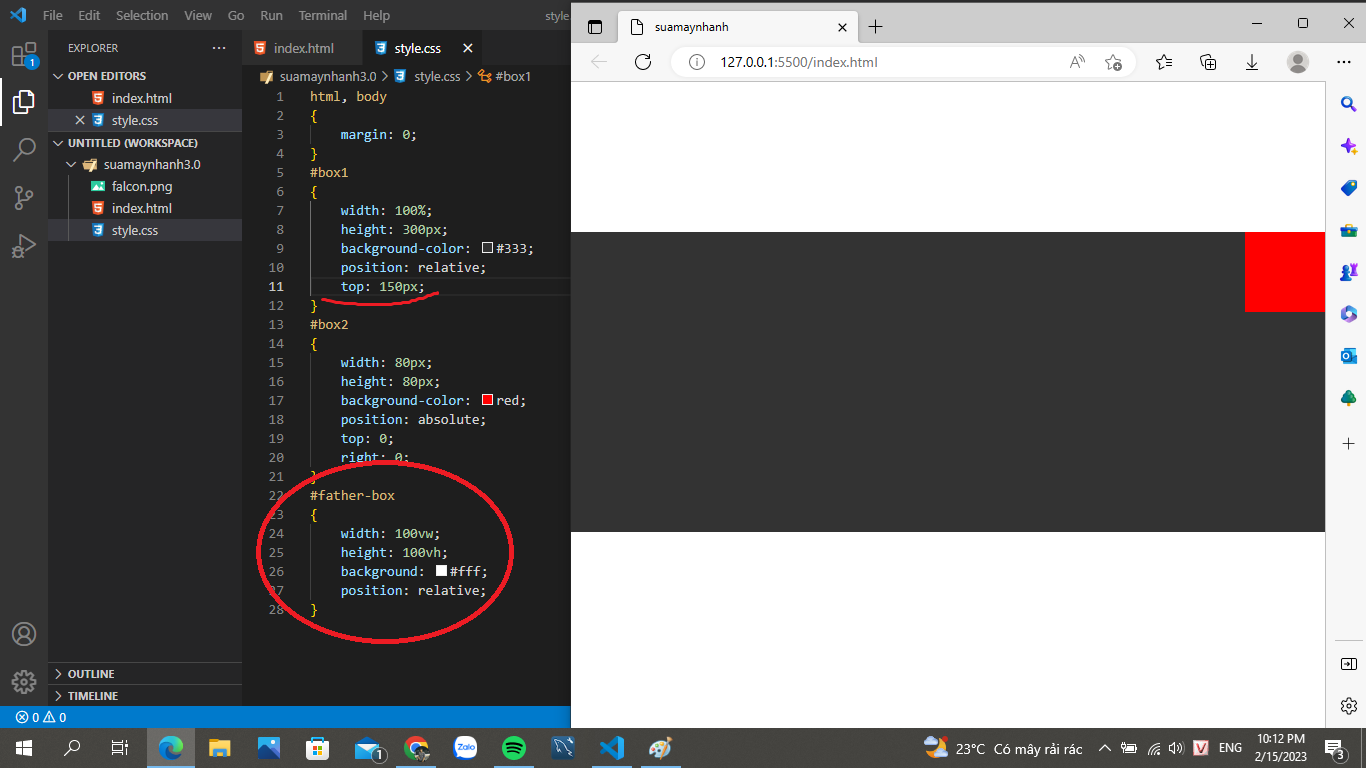
Absolute là một giá trị của thuộc tính position nó sẽ lấy góc tọa độ phụ thuộc vào phần tử cha gần nhất với nó mà có thuộc tính position.
Giả sử, ta có 2 phần tử khối hộp ta có #box2 là phần tử con của #box1, #box1 có thuộc tính position: relative, #box2 lại có thuộc tính position: absolute cho nên nó sẽ lấy góc tọa độ của #box1 để định dạng vị trí.
3. Fixed
Fixed là một giá trị định dạng phần tử dính sát đứng yên trong position, khi trình duyệt thay đổi (kích thước, scroll bar, …) thì phần tử đó vẫn mặc định dính sát đứng yên nhé.
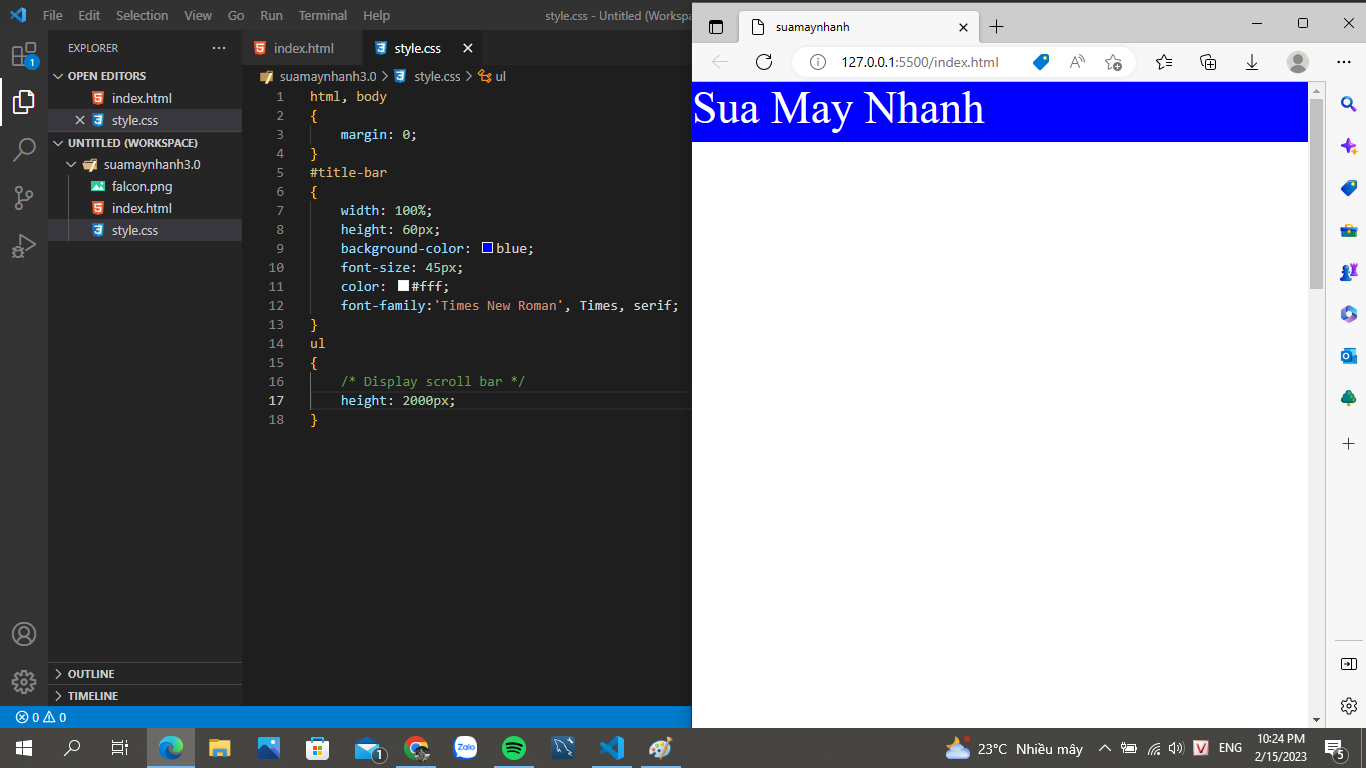
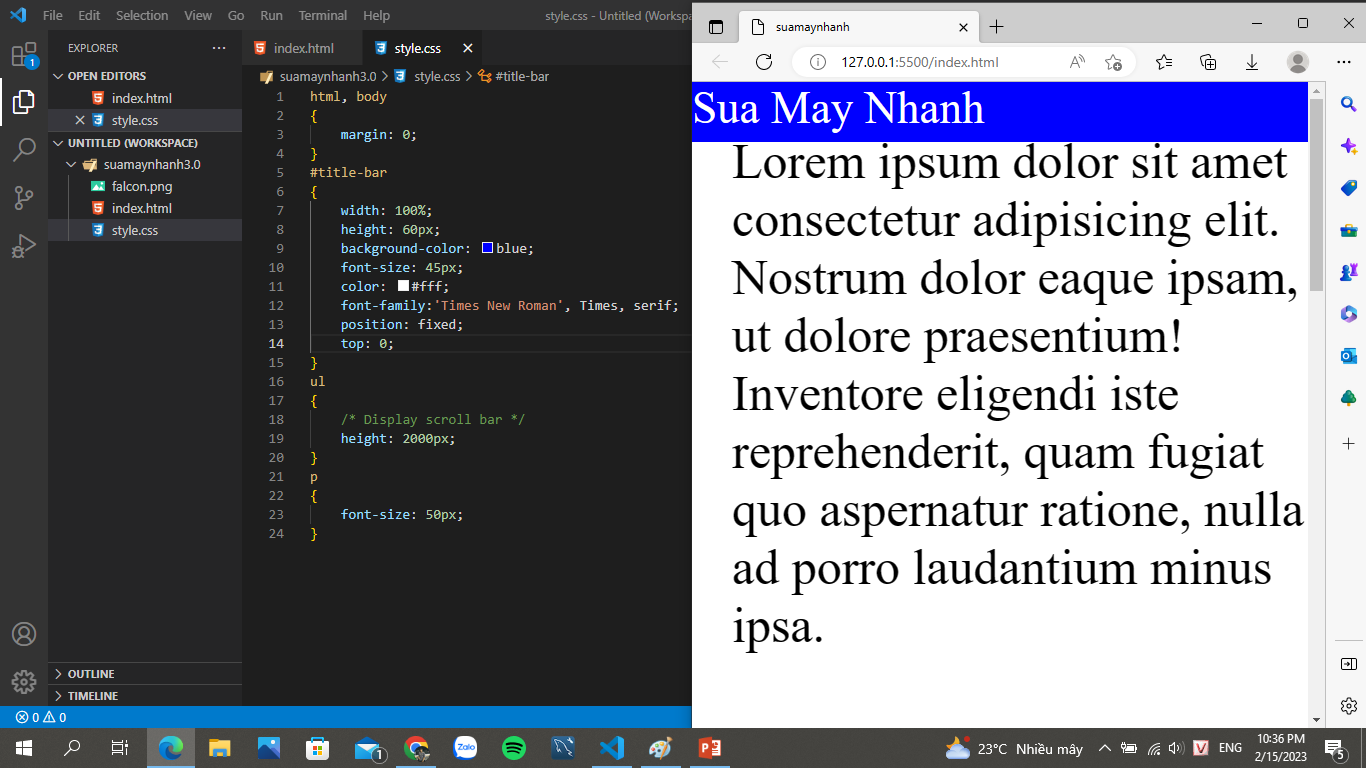
Giả sử, ta tạo ra một thanh tiêu đề vào tạo ra thẻ ul với kích thước chiều dài là 2000px để hiển thị ra scroll bar để có thể tạo ra ví dụ dễ hiểu hơn về fixed.
Ta thấy, như clip ở trên khi ta kéo scroll bar đi thì thanh tiêu đề của chúng ta bị mất đi bây giờ ta muốn thanh tiêu đề của chúng ta dính luôn ở đầu trang khi ta kéo đi nó vẫn nằm ở đó thì ta sẽ sử dụng position: fixed nhé.
Ta thấy thanh tiêu nằm dính sát một chỗ và đè lên các phần tử khi ta kéo đi ngang qua nó. Để thanh tiêu đề lên nằm đầu trang ta đặt top bằng 0 (vì fixed phụ thuộc vào trình duyệt).
Ứng dụng của fixed ta có thể thấy thường được sử dụng cho các thanh công cụ, thanh tiêu đề của các website hoặc là của các ứng dụng mạng xã hội như: Facebook, Instagram, ….
Như vậy bài viết đến đây là kết thúc hẹn gặp lại các bạn ở những bài viết sau.
By VenusakaVXT